Overview
This tutorial presents a basic example, on how to create a basic Unified Namespace and show the Tree of elements in an Operator Displays. It will also show one of ways one can create some custom graphics objects, like DataGrid Tables and Text Output, which will map automatically to the selected asset in the tree..
For an a more advanced example on how the Asset tree can be used the projects, go to Self-aware Asset Displays.
| Info |
|---|
The Asset Tree is a graphical tool on the software platform for organizing solution data within a customizable hierarchy. It enhances navigation, data management, and visualization of complex industrial systems. Users can create folders, add tags, and associate metadata (e.g., alarms, historians). During runtime, the AssetTree Control displays the hierarchy, allowing interaction with elements and viewing of relevant data.
On this page:
| Table of Contents | ||
|---|---|---|
|
Understanding Assets Displays
Assets allow to Easily develop a Unified Namespace or any tag Hierarchy
- Easily add and combine metadata from multiple systems into a single cohesive Asset Model
- Organize your Tags in a folder structure with Logical Names
- Simplify visualization and navigation through templates
- Consume or Integrate external Models or Namespaces
Add Clarity and Context. Deliver all the info you need to anyone, anywhere, anytime.
Unified Namespace
The Unified Namespace is a software solution that acts as a centralized repository of data, information, and context where any application or device can consume or publish data that is needed for specific actions.
It allows users to collect data from various sources and transform it into a format that other systems can understand. Without a centralized data repository, it could take months to deploy a new analytics application across an entire enterprise versus the mere hours it would take with a unified namespace.
The Asset functionality in the platform is perfect to implant the concept of Unified namespace.
The ability to integrated dynamo Tag Provider, such as MQTT, OPC and Historian tools, in addition to the local project tags, makes the ideal coordination tool for distributed applications.
Key Concepts and Terms
Asset Tree
A hierarchical representation of the solution’s real-time data variables, composed of tags and nodes.
Element
Any item in the Tree, whatever is a node or a final branch.
Asset Folder
Nodes in the tree that are containers for other objects or partial paths for TagNames.
RootTags Folder
Pre-defined node holding all tags not in any Asset Folder, helping manage large solutions.
Linked Folder
A folder dynamically linked to data from a TagProvider Connection.
Understanding the Asset Tree
The Asset Tree is the main centralized location for configuring your Unified Namespace, tags, and assets organization. In this interface, you can create AssetFolders, new tags, move elements within the tree, and create TagProvider Connections.
When the solution is running and the Designer is connected to the runtime, the Asset Tree also displays the current values for the tree elements.
Asset Tree User Interface
- Left Side: Shows the Asset Tree with a toolbar for localized actions.
- Right Side: Displays detailed information about the selected Node and its children.
Asset Tree Toolbar
Typical Actions:
- Create a New Folder: Organize and group assets by clicking the new Asset Folder icon or right-clicking the Asset Tree.
- Create New Tags: Select a folder, then
Configuring the Assets Displays
Configuration Workflow
The Asset Tree configuration is located at Tags → Assets.
The Asset Tree has pre-defined folders:
- RootTags: All local tags created in the projects that were not placed in any folder (level) are automatically placed in this folder.
- TagProviders: When creating TagProvider connections, they are included in this folder, so you can easily browse the dynamic contents of the remote system.
The typical action when configuration the asset tree are:
- use the New Tag toolbar button or right-click menu
- to create a new tag
- within that
- folder.
- Move Tags to
- Selected Folders: Drag tags from the RootTags folder
- or other
- locations to the desired
- position in the tree.
- Link Remote
- Data: If
- an TagProvider
- connection is defined,
- insert specific
- data from the external system
- into the Asset Tree.
- Rename Folders or Tags: Right-click any folder or tag to rename it directly from the Asset Tree.
- Copy/Paste Folders or Assets: Copy an entire folder or just one asset to another folder. All tags (including alarms, historian, and device configurations) will be copied as well.
- Duplicate Tag Names: The same tag name can be used in more than one folder.
- Monitor Tag Values: Once the solution is running, monitor tag values directly from the Asset Tree through the Value column.
Configuring the Asset Tree
Configuration Workflow
The Asset Tree configuration is located at Unified Namespace / Asset Tree.
The Asset Tree has a pre-defined folder called "RootTags," which contains all local tags not placed in any other folders. For system integrity reasons, it is not possible to create new asset folders inside the RootTags folder; this is the only exception in the software.
The image below describes an example of a solution's hierarchy.
Adding New Asset Folders
- Click the "Add Asset Folder" icon on the toolbar of the Asset Tree
- Right-click on the RootTags folder on the Asset Tree.
- Right-click on a created Asset folder on the Asset Tree.
Adding New Tags
- Click the "New Tag" icon on the toolbar of the Asset Tree
- Right-click on the RootTags folder on the Asset Tree.
- Right-click on a created Asset folder on the Asset Tree.
- Use the "New Tag" button in the main toolbar.
If you don't specify a folder, the new tag will be placed in the 'RootTags' section of the tree.
Working with the Asset Tree
Show the Asset Tree on displays
At Displays / Draw, under the Modules components, you can find the AssetTree Control. Simply drop this control onto your display, and the Asset Tree will be available in Runtime Displays for operators.
→ Go to AssetTree Control for more information.
Accessing Variables on the AssetTree
Tag Syntax
Access a tag directly using its full name, including folders.
Example: Tag.Area1/linha1/state
Asset Path Syntax
Use the Asset keyword to dynamically show the selected tag’s path.
Example: Asset("Area1/linha1/State1")
Useful for dynamic mapping or accessing values from TagProviders.
Example: Asset(client.Context.AssetPath + "State1")
In this example, the expression combines the selected folder with “State1” to display the corresponding State1 element from the Asset Tree.
In this section:
asset tree.The image below describes an example of a project's hierarchy.
Asset Engineering Configuration
In the Engineering Environment, you should find the Assets tab on Tags. If this tab is not available in your project, please check to see if you have the Enterprise project family. (The project will need to be reopened for changes to be applied.)
This tab contains a treeview structure that, by default, automatically displays all your project’s Tags. They are added to the Root Element called Element. This allows you to navigate to the child elements and drill to Arrays or Templates.
| Note |
|---|
Once you have the project running, you will be able to monitor the Tag values directly from the Engineering Environment through the Value column. |
This AssetTree is not limited to the defined structure of the Tags . You can create your own architecture. To do so, right-click a Level — In this example, it is the Root Element —, and select the New Level option.
After you give the level an appropriate name, you can start adding Tags to it. You can move (click and drag) an existing Tag from the Root or create a new one directly from the New Tag button.
| Note |
|---|
You can create new Tags from the Assets tab. You can also add Alarms as well as add it to the Historian and to communication Points directly from this dialog. |
You can add Dynamic Data from the TagProvider inside your treeview structure. For more information, please refer to the Tag Provider documentation.
We improved this component in this version of the platform by adding the ability to have the same Tag in more than one level.
In this configuration, the Tags are not exactly the same. Instead, they are objects from the same Tag Instance. This can be seen on Tags → Objects where two instances of the IntegerTag are on a table but are mapped to their own Level.
You can copy/paste an entire Level or just one Asset from a source Level to a destination one. By doing so, all Tags (and their Alarms, Historian, and Device configurations) will be copied as well.
With this information, your system model can be built in an Asset format, which can be displayed in Runtime with the Assets Control.
Show Asset Tree on displays
Asset Control
This component allows you to view the same structure in Runtime that is defined in the Engineering Environment. To do so, go to your Draw Environment, and select the AssetControl component from the toolbar.
Add the component to your display, and customize it according to the settings described below.
The parameters are described as follows:
Tag that receives the selected Level in Runtime.
CodeBehind and IO Components
You can also access the Asset elements from the CodeBehind by navigating through the TagNamespace. IntelliSense will display the Tags and their respective Levels.Similar to the TagProvider approach, the elements from the Asset View can be accessed with the syntax: ASSET(”? CompleteAssetName ?”) either in a TextBox element or the CodeBehind.
Runtime Behavior
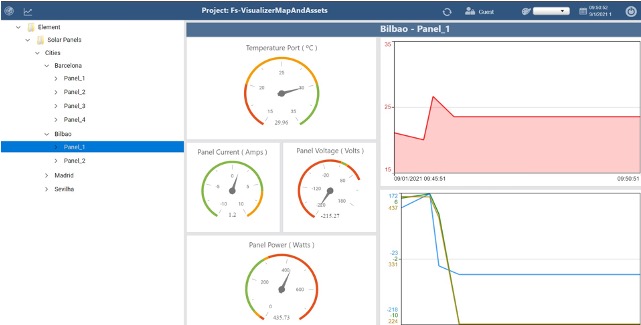
In runtime, your Asset Tree and its components will look like the image below.
The IO element mapped with the ASSET(” CompleteAssetName ”) syntaxwill be resolved similar to the TK.GetObjectValue and will display the current value of the specific Tag it was mapped to.
The SelectedAsset and SelectedLevel Tags will also change according to the element you click on.
In this section...| Page Tree | ||||
|---|---|---|---|---|
|