| Easy Heading Macro | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| Info |
|---|
Introduction
For an example on how the Asset tree can be used the projects, go to Self-aware Asset Displays
Assets allow to Easily develop a Unified Namespace or any tag Hierarchy
- Easily add and combine metadata from multiple systems into a single cohesive Asset Model
- Organize your Tags in a folder structure with Logical Names
- Simplify visualization and navigation through templates
- Consume or Integrate external Models or Namespaces
Add Clarity and Context. Deliver all the info you need to anyone, anywhere, anytime.
Unified Namespace
The Unified Namespace is a software solution that acts as a centralized repository of data, information, and context where any application or device can consume or publish data that is needed for specific actions.
It allows users to collect data from various sources and transform it into a format that other systems can understand. Without a centralized data repository, it could take months to deploy a new analytics application across an entire enterprise versus the mere hours it would take with a unified namespace.
The Asset functionality in the platform is perfect to implant the concept of Unified namespace.
The ability to integrated dynamo Tag Provider, such as MQTT, OPC and Historian tools, in addition to the local project tags, makes the ideal coordination tool for distributed applications.
Configuration Overview
The Asset Tree configuration is located at Tags → Assets.
The Asset Tree has pre-defined folders:
- RootTags: All local tags created in the projects that were not placed in any folder (level) are automatically placed in this folder.
- TagProviders: When creating TagProvider connections, they are included in this folder, so you can easily browse the dynamic contents of the remote system.
The typical action when configuration the asset tree are:
- Create a new Level: Level is an equivalent term of folder in this context. Use the New Level button on the toolbar << Image >> or right click an existing level.
- Create new Tags: After selecting. a level, use the New Tag toolbar button or right-click menu, to create a new tag at that level.
- Move Tags to selected levels: Just drag tags from the RootTags folder — or other location — to the desired placement level at the tree.
- Insert Remote assets: If there are TagProvider connections defined, you can insert specific assets from the external system in the asset tree.
The image below describes an example of a project's hierarchy.
Asset Engineering Configuration
In the Engineering Environment, you should find the Assets tab on Tags. If this tab is not available in your project, please check to see if you have the Enterprise project family. (The project will need to be reopened for changes to be applied.)
This tab contains a treeview structure that, by default, automatically displays all your project’s Tags. They are added to the Root Element called Element. This allows you to navigate to the child elements and drill to Arrays or Templates.
| Note |
|---|
Once you have the project running, you will be able to monitor the Tag values directly from the Engineering Environment through the Value column. |
The Display Textcolumn is also used in Runtime to give an alternative/friendly name to your element in the AssetControl component.
This AssetTree is not limited to the defined structure of the Tags . You can create your own architecture. To do so, right-click a Level — In this example, it is the Root Element —, and select the New Level option.
After you give the level an appropriate name, you can start adding Tags to it. You can move (click and drag) an existing Tag from the Root or create a new one directly from the New Tag button.
| Note |
|---|
You can create new Tags from the Assets tab. You can also add Alarms as well as add it to the Historian and to communication Points directly from this dialog. |
You can add Dynamic Data from the TagProvider inside your treeview structure. For more information, please refer to the Tag Provider documentation.
We improved this component in this version of the platform by adding the ability to have the same Tag in more than one level.
In this configuration, the Tags are not exactly the same. Instead, they are objects from the same Tag Instance. This can be seen on Tags → Objects where two instances of the IntegerTag are on a table but are mapped to their own Level.
You can copy/paste an entire Level or just one Asset from a source Level to a destination one. By doing so, all Tags (and their Alarms, Historian, and Device configurations) will be copied as well.
With this information, your system model can be built in an Asset format, which can be displayed in Runtime with the Assets Control.
Show Asset Tree on displays
Asset Control
This component allows you to view the same structure in Runtime that is defined in the Engineering Environment. To do so, go to your Draw Environment, and select the AssetControl component from the toolbar.
Add the component to your display, and customize it according to the settings described below.
The parameters are described as follows:
| AssetsControl Configuration | |
|---|---|
| ControlName | Element's reference name so its properties can be accessed and manipulated in CodeBehind. |
| SelectedAsset | Tag that receives the selected Asset in Runtime. |
| SelectedLevel | Tag that receives the selected Level in Runtime. |
| Show Only Tags | Flag that indicates if the Asset Tree will be composed of only Tags (if true) or other project objects (such as Displays). |
| Show Tags On Root | By default, all common type Tags (Integer, Digital, Text, etc) are added to the Root. By unchecking this option you can filter these elements out. |
| Expand Tags | Flag that indicates if multi-level Tags can be expanded (Templates, Arrays). If unchecked, only the main Tag will be in the Asset Tree. |
| Show Client Tags | Flag to define if client domain Tags will be displayed in Runtime. If unchecked, only server gomain Tags will show up. |
| Prefer Display Text | Flag to indicate if the text that will show up in the Tree is the TagName or its Alias (defined in Edit > Assets > DisplayText). If checked and the column is empty, the TagName will be used. |
| Localizable | If checked, Tag Names (or aliases) can be translated to different languages according to your project dictionary's settings. |
CodeBehind and IO Components
You can also access the Asset elements from the CodeBehind by navigating through the TagNamespace. IntelliSense will display the Tags and their respective Levels.
Similar to the TagProvider approach, the elements from the Asset View can be accessed with the syntax: ASSET(”? CompleteAssetName ?”) either in a TextBox element or the CodeBehind.
Runtime Behavior
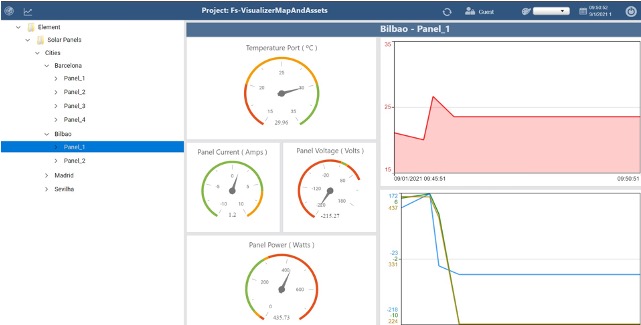
In runtime, your Asset Tree and its components will look like the image below.
The IO element mapped with the ASSET(” CompleteAssetName ”) syntaxwill be resolved similar to the TK.GetObjectValue and will display the current value of the specific Tag it was mapped to.
The SelectedAsset and SelectedLevel Tags will also change according to the element you click on.
In this section...
| Page Tree | ||||
|---|---|---|---|---|
|