There are many ways to open a new Display or Popup in a project. For each method, some specific characteristics must be considered. The list below shows some of those methods as well as a brief description of their behavior.
Display.Open
Display.<DisplayName>.Open()
E.g.: @Display.MainPage.Open()
Display.OpenModal
Display.<DisplayName>.OpenModal()
E.g.: @Display.SelectPage.OpenModal()
Display.NewPopup
Display.<DisplayName>.NewPopup(input parameters)
LabelList[label1=tag1; label2=tag2], Left, Top, Width, Height.
@Display.MainPage.NewPopup(["VALUE = Integer1; NAME = ’Example’"])
Client.OpenDisplay
Client.OpenDisplay("<DisplayName>")
E.g.: @Client.OpenDisplay("About")
Client.OpenDisplayAtIndex

Client.OpenDisplayAtIndex("<DisplayName>", index)
E.g.: @Client.OpenDisplayAtIndex("LogOn", 2)
Client.NewPopup
Client.NewPopup(input parameters)
LabelList[label1=tag1; label2=tag2], Left, Top, Width, Height.
E.g.: @Client.NewPopup("GAUGE = Integer2")
When you add an OpenDisplay method to a project but then change the name of the Display, you will have some different results if you use the @Client or @Display methods.
On the MainPage, you can find three buttons. When Popup1 or Popup2 is pressed, it runs a script in the CodeBehind as shown in the image below.
public void NewPopup1(object sender, System.Windows.Input.InputEventArgs e)
{
@Client.NewPopup("PopupPID","PID = PID1; NAME = ’PID 1’");
}
public void NewPopup2(object sender, System.Windows.Input.InputEventArgs e)
{
@Client.NewPopup("PopupPID","PID = PID2 ; NAME = ’PID 2’");
} |
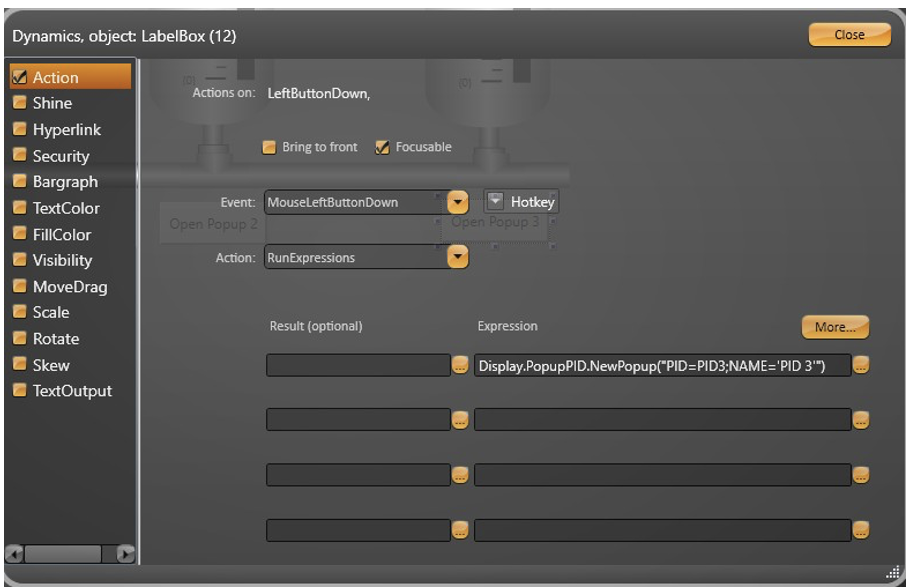
The button for Popup3 runs the expression shown in the image below:

We can see the object items used as input parameters. The ‘PopupPID’ is the Display Name. The ‘PID’ is the label that will be used in the display elements, and the label ‘Name’ is the text that will appear in the Popup Title Bar.
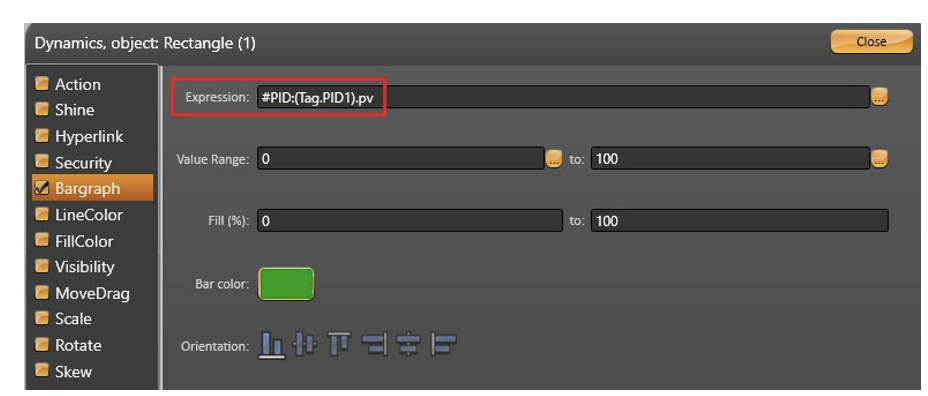
Looking into the PopupPID Display: If we open the Dynamics window for the Rectangles, we can see how the input parameter is passed to the object.
The ‘#Label:’ is used to replace whatever is inside the parentheses with the inputted label.
The first Label, ‘PID = PID Tag’, inserts the Tag into the element (as the image above), and ‘Name = PID Name’ is configured in the CodeBehind, as the image below.
public void DisplayOpening()
{
CurrentDisplay.SetTitle( CurrentDisplay.GetLabel("NAME") );
} |
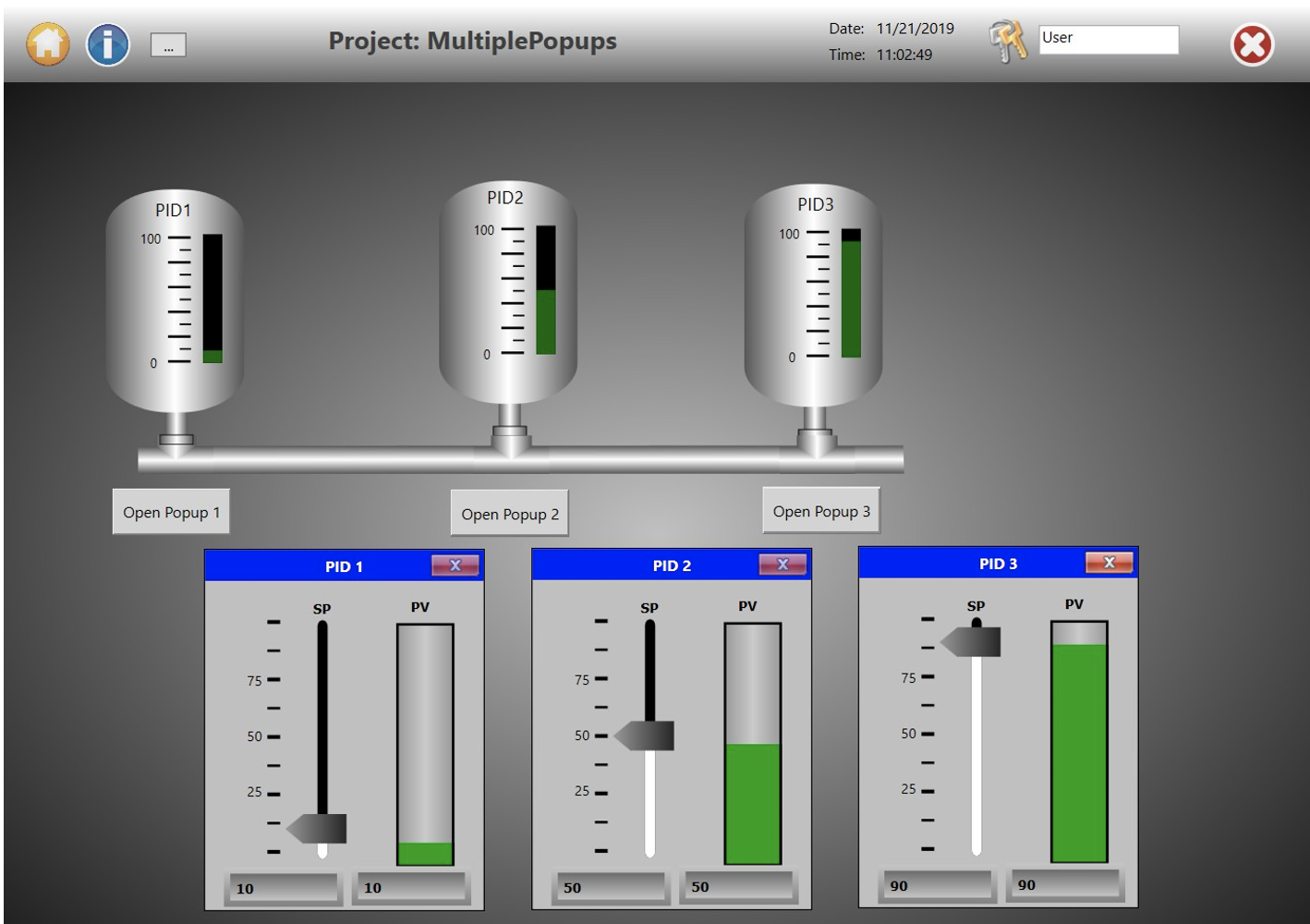
Finally, the project behavior in runtime is presented below.

Labels are often used as parameters for symbols as a way to facilitate the project setup. However, there is a limitation when combining the NewPopup input labels and Symbols added to the Display.
If there are two or more of the same symbol in the display, the software will not differentiate them. Since all the labels are equal, it will associate all symbols to the same Tag.
Therefore, the utilization of multiple Popups, one for each symbol, is an excellent approach to achieve this goal.
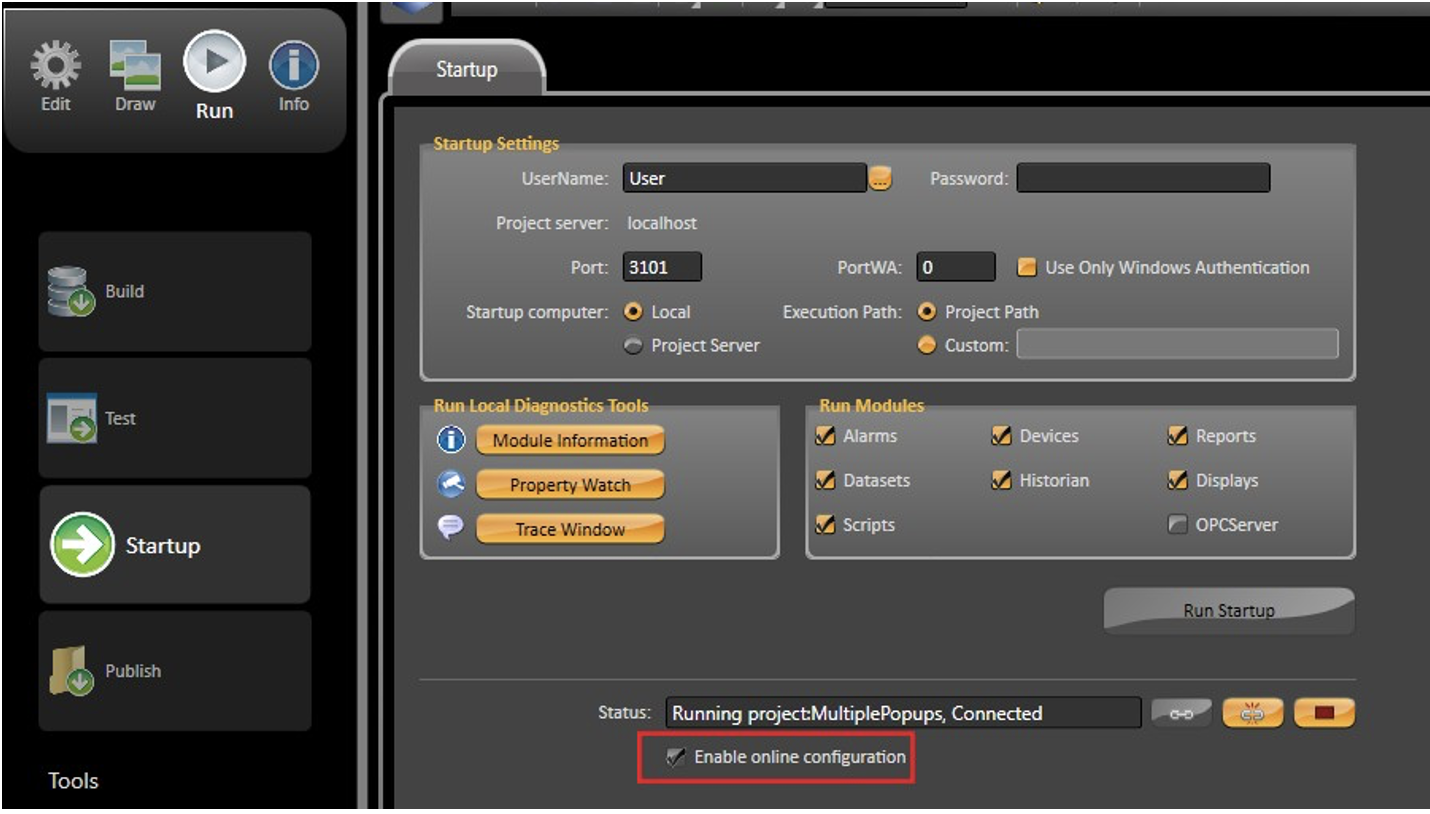
Online Configuration is another interesting feature to use in a project. It allows the modifications that are made to a project in the Engineering Environment to affect the application in real time. You can find it in Run > Test or Run > Startup.