To use this feature, you will need to add a callback function in ClientMain class that is called every time the DataGrid is modified.
The function has the following syntax:
public void OnReportCustomTableCell(string reportName, string columnName, System.
Data.DataRow row, System.Windows.Documents.TableCell tableCell)
{
// Insert Code Here
} |
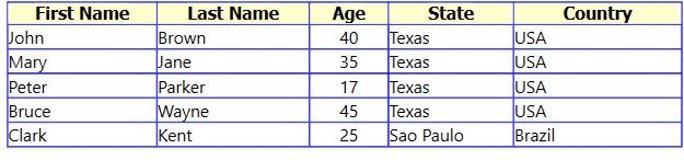
In this example, we will add the following table to our Report:

It is possible to dynamically color the Table Cells using the input parameters of the Callback Function. You can filter by ColumnName and Rows.
The code below shows an example of how this feature can be implemented.
public void OnReportCustomTableCell(string reportName, string columnName, System.
Data.DataRow row, System.Windows.Documents.TableCell tableCell)
{
if (columnName == "Age")
{
if (TConvert.To<int>(row["Age"]) == 40)
tableCell.Background = Brushes.Red;
else if (TConvert.To<int>(row["Age"]) < 30)
tableCell.Background = Brushes.Yellow;
else
tableCell.Background = Brushes.Green;
}
if (row["Country"].ToString() == "Brazil")
tableCell.Background = Brushes.Coral;
} |
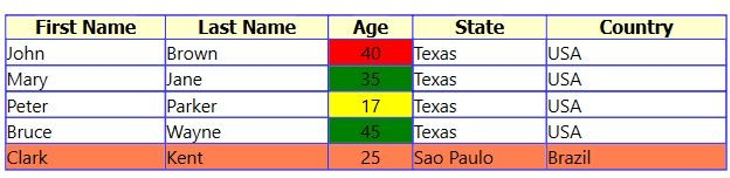
The result achieved by the example code is presented in the image below.

Colored Sample Table.
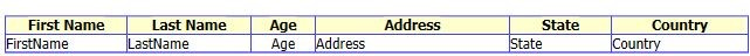
The new Colored DataGrid is added into the Report following the same logic as before.
You will need to insert a table, with the correct number of columns and only TWO rows. In the first column you will write the text that will appear as Column Name in the printed report.
In the second column you will write the correct Column Name as in the Database.

How to add a Table to a Report.
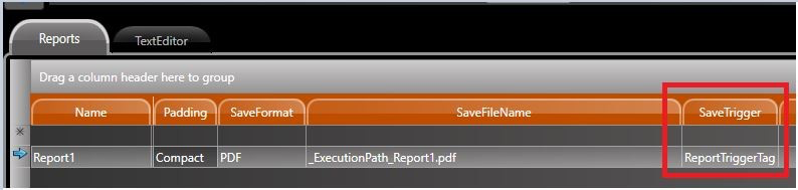
Since the callback function is placed into ClientMain Class, the Reports containing DataGrids will only be colored if the Report is being saved in one of the following methods:

Report save properties.